React相关
基础
create-react-app
通过运行一个命令来建立现代Web应用程序
DvaJS
React and redux based, lightweight and elm-style framework.
react
- npm安装地址:https://www.npmjs.com/package/react
- 官网:https://reactjs.org/
- 中文网:https://react.docschina.org/
react-dom
var React = require('react');
var ReactDOM = require('react-dom');
class MyComponent extends React.Component {
render() {
return <div>Hello World</div>;
}
}
ReactDOM.render(<MyComponent />, node);
redux
import { createStore } from 'redux'
/**
* This is a reducer, a pure function with (state, action) => state signature.
* It describes how an action transforms the state into the next state.
*
* The shape of the state is up to you: it can be a primitive, an array, an object,
* or even an Immutable.js data structure. The only important part is that you should
* not mutate the state object, but return a new object if the state changes.
*
* In this example, we use a `switch` statement and strings, but you can use a helper that
* follows a different convention (such as function maps) if it makes sense for your
* project.
*/
function counter(state = 0, action) {
switch (action.type) {
case 'INCREMENT':
return state + 1
case 'DECREMENT':
return state - 1
default:
return state
}
}
// Create a Redux store holding the state of your app.
// Its API is { subscribe, dispatch, getState }.
let store = createStore(counter)
// You can use subscribe() to update the UI in response to state changes.
// Normally you'd use a view binding library (e.g. React Redux) rather than subscribe() directly.
// However it can also be handy to persist the current state in the localStorage.
store.subscribe(() =>
console.log(store.getState())
)
// The only way to mutate the internal state is to dispatch an action.
// The actions can be serialized, logged or stored and later replayed.
store.dispatch({ type: 'INCREMENT' })
// 1
store.dispatch({ type: 'INCREMENT' })
// 2
store.dispatch({ type: 'DECREMENT' })
react-redux
react-router
- npm安装地址:https://www.npmjs.com/package/react-router
- 中文网:https://react-guide.github.io/react-router-cn/
react-router-dom
- npm安装地址:https://www.npmjs.com/package/react-router-dom
- 官网地址:https://reacttraining.com/react-router/web/guides/philosophy
// using ES6 modules
import { BrowserRouter, Route, Link } from 'react-router-dom'
// using CommonJS modules
const BrowserRouter = require('react-router-dom').BrowserRouter
const Route = require('react-router-dom').Route
const Link = require('react-router-dom').Link
react-router-redux
import React from 'react'
import ReactDOM from 'react-dom'
import { createStore, combineReducers } from 'redux'
import { Provider } from 'react-redux'
import { Router, Route, browserHistory } from 'react-router'
import { syncHistoryWithStore, routerReducer } from 'react-router-redux'
import reducers from '<project-path>/reducers'
// Add the reducer to your store on the `routing` key
const store = createStore(
combineReducers({
...reducers,
routing: routerReducer
})
)
// Create an enhanced history that syncs navigation events with the store
const history = syncHistoryWithStore(browserHistory, store)
ReactDOM.render(
<Provider store={store}>
{ /* Tell the Router to use our enhanced history */ }
<Router history={history}>
<Route path="/" component={App}>
<Route path="foo" component={Foo}/>
<Route path="bar" component={Bar}/>
</Route>
</Router>
</Provider>,
document.getElementById('mount')
)
redux-localstorage
存储增强器,它将Redux存储状态的(子集)同步到本地存储。
import {compose, createStore} from 'redux';
import persistState from 'redux-localstorage'
const enhancer = compose(
/* [middlewares] */,
persistState(/*paths, config*/),
)
const store = createStore(/*reducer, [initialState]*/, enhancer)
redux-thunk
Redux Thunk中间件允许您编写返回函数而不是操作的动作创建器。Thunk可以用来延迟一个动作的调度,或者只在满足某个条件时才进行调度。内部函数接收存储方法dispatch和getState作为参数。
const INCREMENT_COUNTER = 'INCREMENT_COUNTER';
function increment() {
return {
type: INCREMENT_COUNTER
};
}
function incrementAsync() {
return dispatch => {
setTimeout(() => {
// Yay! Can invoke sync or async actions with `dispatch`
dispatch(increment());
}, 1000);
};
}
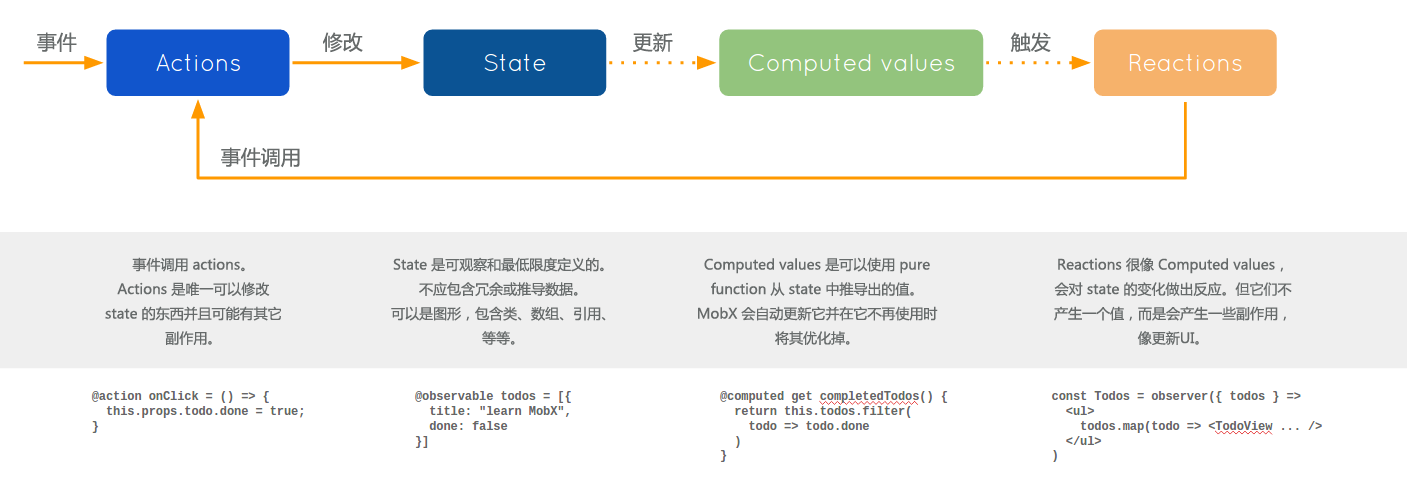
mobx
MobX 是一个经过战火洗礼的库,它通过透明的函数响应式编程(transparently applying functional reactive programming - TFRP)使得状态管理变得简单和可扩展。

react-dnd
基于react的拖拽组件
typescript集成
参考连接
react-scripts-ts
$ npx create-react-app my-app --scripts-version=react-scripts-ts
react-scripts-ts-antd
基于react-scripts-ts@2.17.0,加了ant design组件类库
$ create-react-app myapp --scripts-version=react-scripts-ts-antd
// source
import { Card } from 'antd';
// output
import Card from 'antd/lib/card';
import Card from 'antd/lib/card/style/index.less';
服务端渲染
next.js
一个轻量级的 React 服务端渲染应用框架
next创建-部署
创建
- 新建目录NEXT_TEST,安装模块
$ npm install --save next react react-dom
- 在package.json中添加运行脚本scripts
{
"scripts": {
"dev": "next",
"build": "next build",
"start": "next start"
},
"dependencies": {
"next": "^7.0.2",
"react": "^16.7.0",
"react-dom": "^16.7.0"
}
}
- 新建pages/index.js,内容如下:
export default () => <div>Welcome to next.js!</div>
- 启动命令
$ npm run dev
浏览器访问:http://localhost:3000/
整个目录结构如下:
├─ NEXT_TEST
│ ├─ node_modules
│ ├─ pages
│ │ ├─ index.js
└─ └─ package.json
部署
- 官方部署:http://nextjs.frontendx.cn/docs/#%E9%A1%B9%E7%9B%AE%E9%83%A8%E7%BD%B2
- 参考文章:https://www.jianshu.com/p/653e66efb550
- build
$ npm run build
生成.next文件夹
- 启动命令
$ npm run start
这个其实就是访问.next文件夹的内容
访问浏览器:http://localhost:3000/
- 集成express
安装
$ npm install express -S
新建server.js,内容如下:
const express = require('express')
const next = require('next')
const dev = process.env.NODE_ENV !== 'production'
const app = next({ dev })
const handle = app.getRequestHandler()
app.prepare()
.then(() => {
const server = express()
server.get('*', (req, res) => {
return handle(req, res)
})
server.listen(3000, (err) => {
if (err) throw err
console.log('> Ready on http://localhost:3000')
})
})
.catch((ex) => {
console.error(ex.stack)
process.exit(1)
})
修改package.json的start脚本
{
"scripts": {
"dev": "next",
"build": "next build",
"start": "node server.js"
},
"dependencies": {
"express": "^4.16.4",
"next": "^7.0.2",
"react": "^16.7.0",
"react-dom": "^16.7.0"
}
}
启动命令
$ npm run start
浏览器访问:http://localhost:3000/
静态部署
- 新建next.config.js,内容如下:
module.exports = {
exportPathMap: async function (defaultPathMap) {
return {
'/': { page: '/' }
}
}
}
- 修改package.json,添加export脚本
{
"scripts": {
"dev": "next",
"build": "next build",
"start": "next start",
"export": "npm run build && next export"
},
"dependencies": {
"next": "^7.0.2",
"react": "^16.7.0",
"react-dom": "^16.7.0"
}
}
- 启动命名
$ npm run export
会生成 out 静态资源目录
native开发
react native
使用JavaScript和React编写原生移动应用
import React, { Component } from 'react';
import { Text, View } from 'react-native';
class WhyReactNativeIsSoGreat extends Component {
render() {
return (
<View>
<Text>
如果你喜欢在Web上使用React,那你也肯定会喜欢React Native.
</Text>
<Text>
基本上就是用原生组件比如'View'和'Text'
来代替web组件'div'和'span'。
</Text>
</View>
);
}
}